最近ウェブ上でよく見るようになった画像形式「WebP」(ウェッピー)。
Googleが2010年9月に仕様公開して提唱している画像圧縮形式ですが、JPEGやPNG形式と比較しても1/4程度ファイルサイズを小さくできることから、出回るようになりました。
Googleの示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとしている。また22%のファイルサイズ増加でアルファチャネルを追加できるとしている。可逆圧縮は、エンコードはPNGよりも時間がかかるが、デコードはPNGよりも高速であると主張しています。
ただし、Photoshopで開こうとしても開くことができません。とうことは、保存もできないわけです。
そこで「.webp」形式のファイルを開いたり、保存するようにできるようにする手順をご紹介します。
Photoshop CC 2017での方法
- Photoshopでプラグインを導入して対応するようにします。
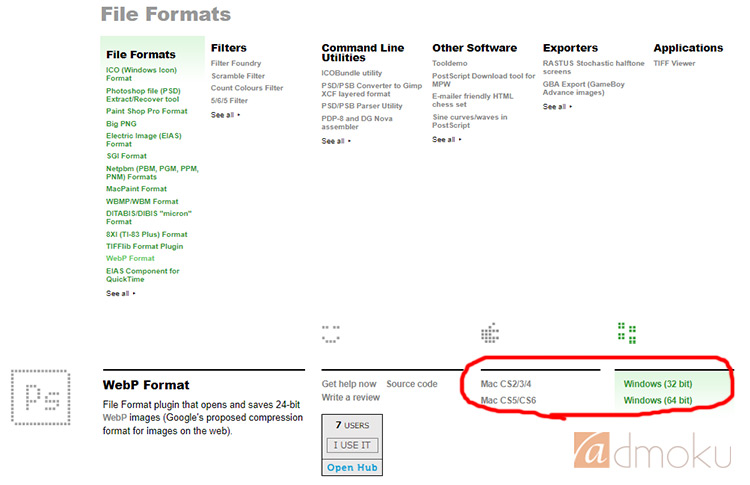
まずはじめに、Telegraphicsのダウンロードページにアクセス。 - 対応するOSのファイルをダウンロードします。私はWindows10(64bit版)を使っているので「Windows (64bit)」をクリックしてダウンロードします。

- ダウンロードされたZIPファイルを解凍します。
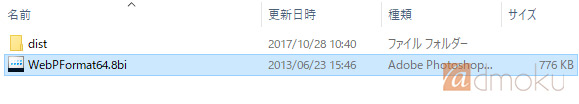
私がダウンロードしたファイルは「WebPFormat-1.2b4-win64.zip」というファイル名でした。 - 解凍するとファイルとフォルダがそれぞれできます。
利用するのは「WebPFormat64.8bi」というファイルのみです。

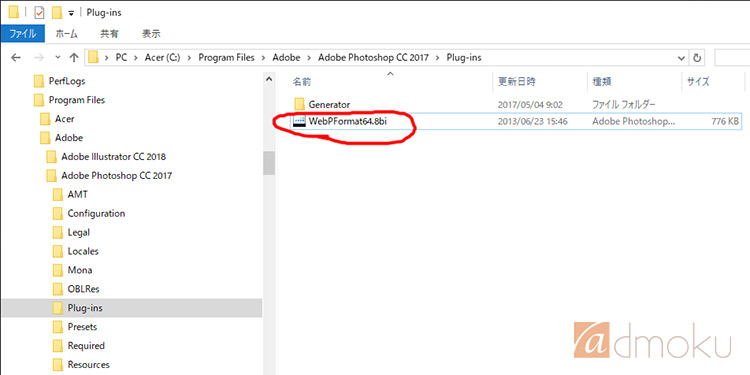
- ファイル「WebPFormat64.8bi」をPhotoshopのプラグインフォルダに入れます。
私の環境だと「C:\Program Files\Adobe\Adobe Photoshop CC 2017\Plug-ins」フォルダにファイルをコピーしました。

- これだけで「.webp」形式に対応。
画像ファイルを開くこともできるし、保存することもできるようになります。
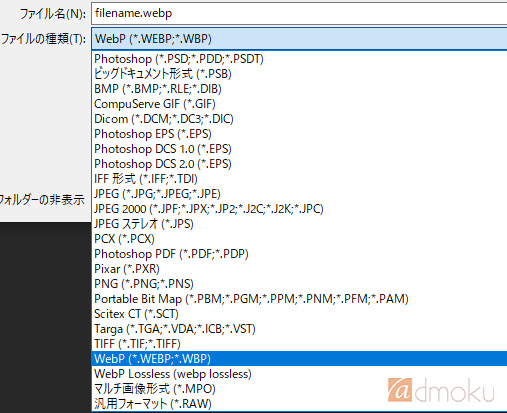
試しにファイル名をつけて保存してみると、ファイルの種類に「Webp (*.WEBP,*.WBP)」というのが選べるようになっています。

- WebP Formatで保存する際に、保存方法のダイアログボックスが開きます。
圧縮率、オプションが選べますので、サイズと画質のバランスをとった設定を探ってみましょう。
